Website Builder Overview and Settings
Use the Website Builder to create and design your website. Open the FrontDesk Hub and then click on the Website Tab to create and manage your site.
The Website Tab has three sub-tabs you will use to build and manage your site: Pages, Media Library, and Web Settings.
Pages
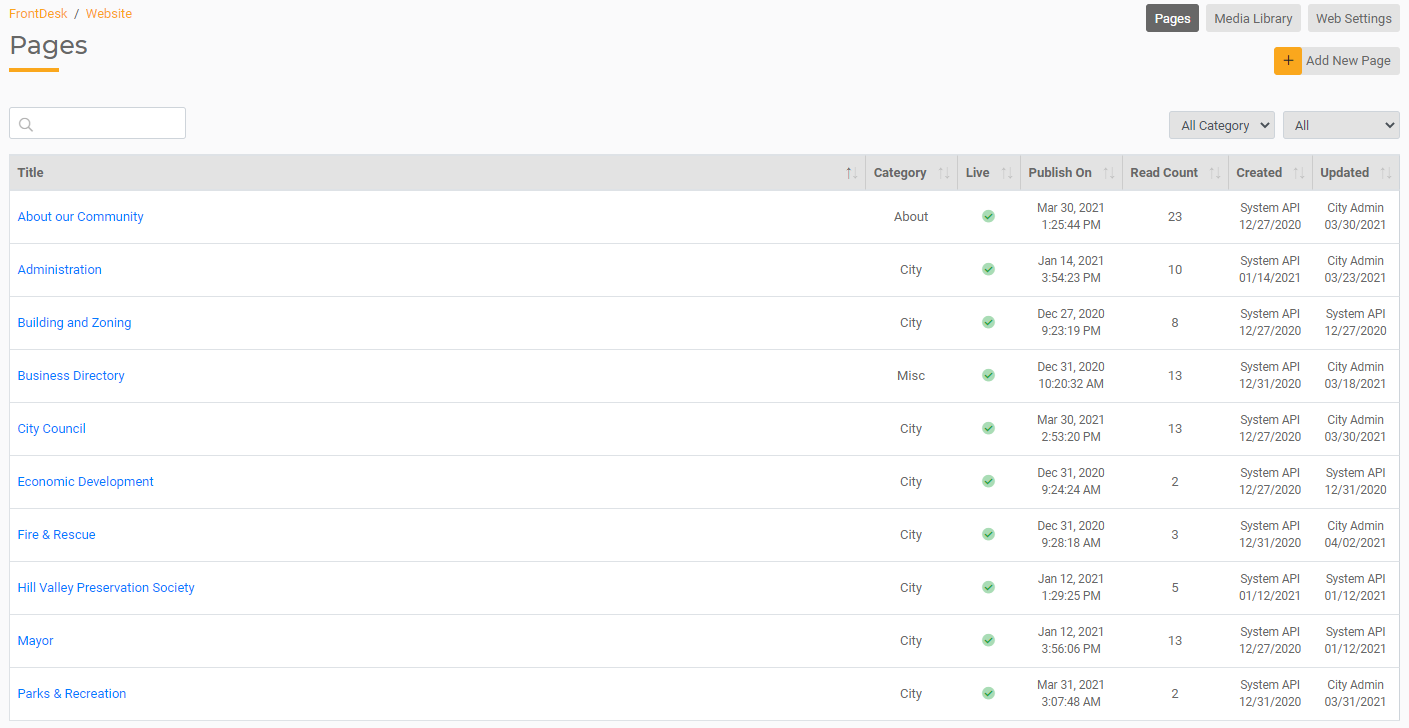
You can create and manage your Pages using the Pages sub-tab. All the individual pages on your site will be created and managed here.

All the Pages you created will display in a table along with their category, whether that page is live, date published, how many times it's been read, who created it, when it was last updated. You can also filter by category or whether the page is published or not.

To learn how to create and manage individual pages, please check out Get Started Building a Website.
Media Library
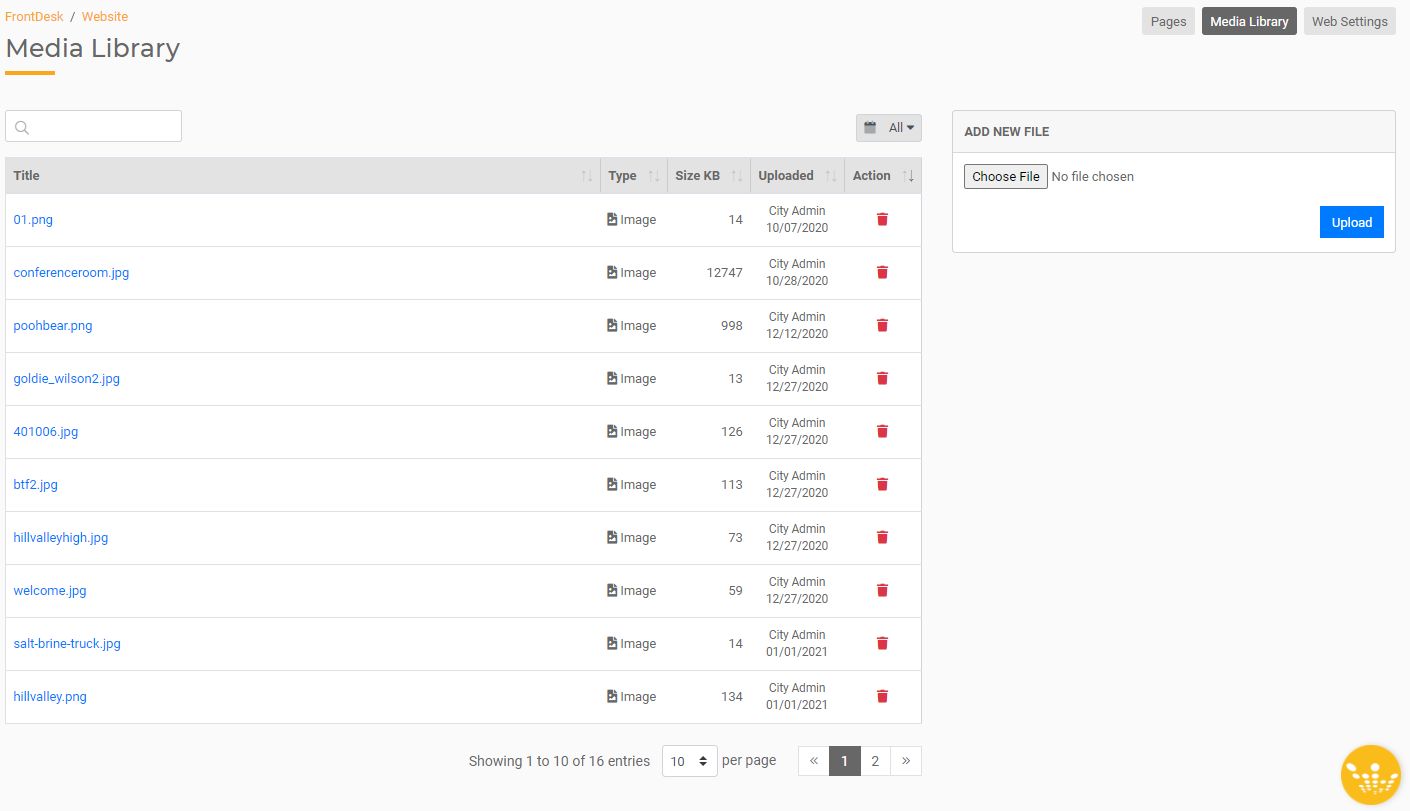
All the media you want to upload to your site, including images and documents, will reside in the Media Library. To upload or manage your media, open the Media Library sub-tab.

Here you will see a list of media that has been uploaded listed by title, type, size, when it was updated and by home, along with an option to delete an individual file. Use the search bar at the top to find a specific media file.

To add a new file, use the Add New File section on the right. Select choose file and then select that file's location on your computer. After you select a file and click Open in the Window Explorer, click Upload.
Once a file has been added here, it will now be available to add as media on any of your pages or in the HTML widget.
Web Settings
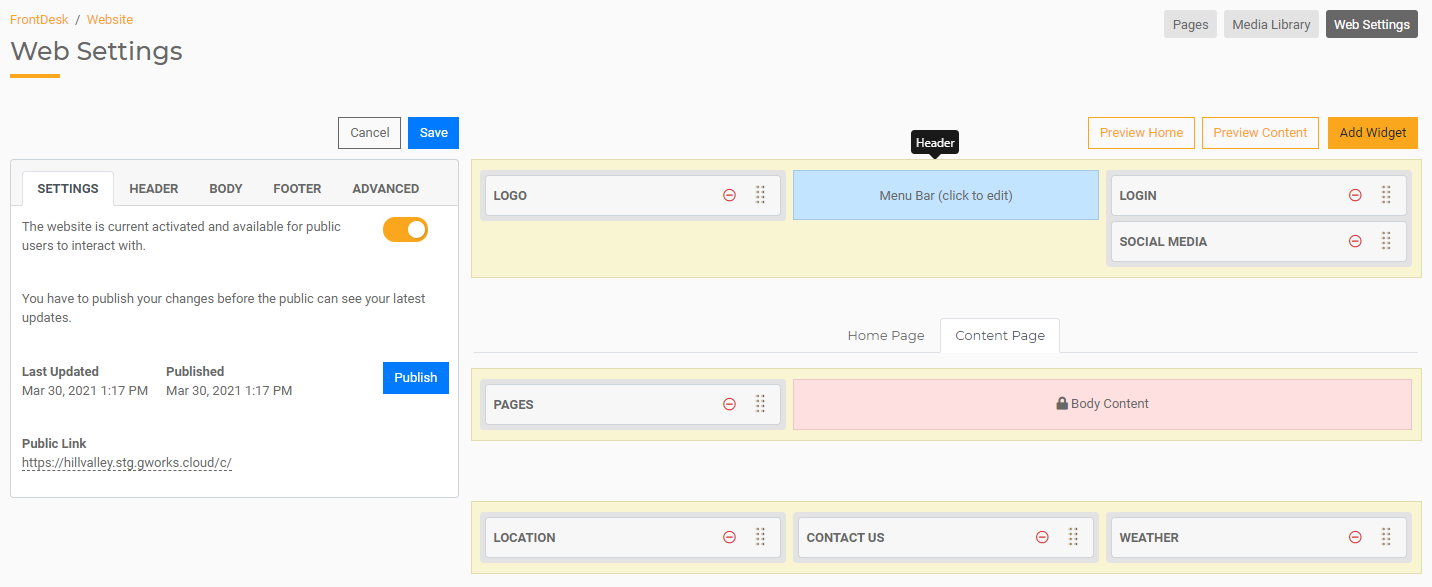
The Web Settings sub-tab is where you will set up the structure of your site, configure your menu, add and configure your widgets, and preview the site. Open the Website Tab in the FrontDesk Hub and then click on Web Settings.
On the left side of the Web Settings page, you have a variety of settings you can configure for your site. On the right side of the page you can view and configure the layout for your Home Page and your Content Pages.

This Page will have many options to configure your website. We will discuss Settings, Page Structure, and Widgets in more detail in the individual sections below.
Settings
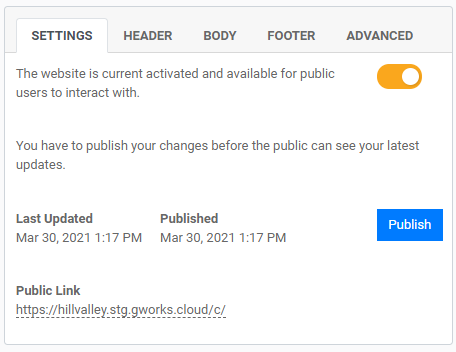
The Web Settings section is where you can configure your colors, fonts, and layout for the site. This section is divided into Settings, Header, Body, Footer, and Advanced.

- Use Settings to activate your site for public visibility, to publish updates and changes to the site, and to get your public URL.
- Use the Header section to select the following:
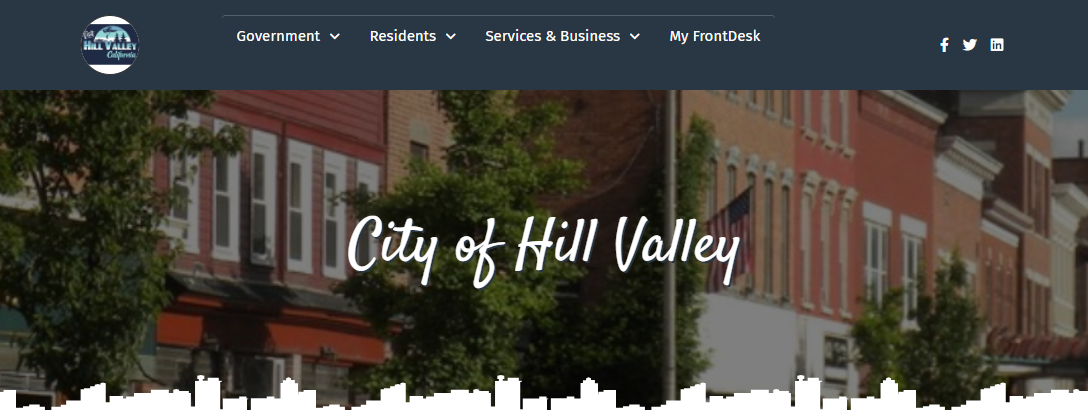
- Title Font. Select a font for your Agency Name that will automatically populate across the banner on the home page. For example, where it says "City of Hill Valley" in the screenshot below.
- Title Font Size. Select a size for your Agency Name in the banner of the home page: small, medium, or large.
- Title Font Color. Select a color for your Agency Name in the banner of the home page.
- Background. Select a color for the header of your site. This is the background color that will stretch across the whole page at the very top section. This is dark grey in the screenshot below.
- Show Skyline or Hide Skyline? This is an option you can enable that will add a city skyline cutout at the base of your image banner on your home page.

- Menu Background. Select a color for the background of the menu. This will be the color behind the Navigation Menu Bar at the top of all your pages.
- Menu Link. Select a color for the text of the links in your Navigation Menu Bar.
- Use the Body section to do the following:
- Select a Body Font. This is the font that will appear on any text included in the main body of your Home Page below the Header and Banner Image.
- Select a font color for the body of your website.
- Use the Footer section to do the following:
- Select a color for the background of the footer menu. This will be the color behind the Navigation Menu Bar at the top of all your pages.
- Select a color for the Label. This will be the color for all widget labels in your footer.
- Select a color for the Text. This is any text that appears in your footer with the exception of links and titles.
- Select a color for the Links. This will update any links within your footer widgets such as email address, phone numbers, links to Meetings, or URLs.
- Use the Advanced section to choose whether you want one column or two columns on your Content Page. If you choose one column, you will have a column available to the left of the Body Content where you can add widgets. If you choose two columns, you will have columns available on either side of the Body Content where you can add widgets. The Body Content will be the content of each specific page and isn't editable. Widgets are also optional and not required.
Page Structure
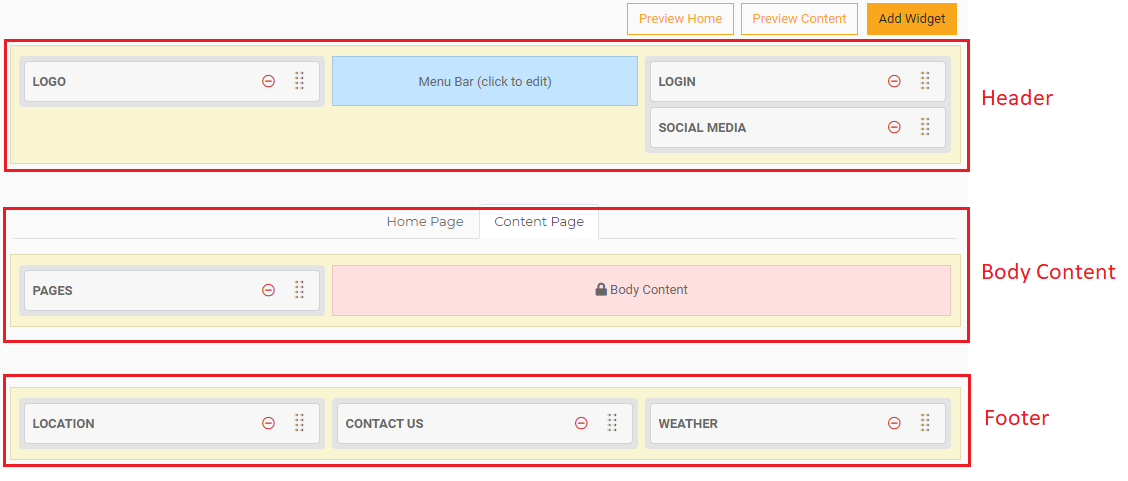
Each page on your website will consist of three sections: a Header that will remain the same across all pages, your body content that will vary based on what page you are on (a Home Page and Content Pages), and a Footer that will remain the same across all pages. The structure and layout of each section is configurable. You can configure the structure and format of each of these sections in the Web Settings sub-tab by dragging and dropping widgets into specific areas. You can create one structure for your Home Page, and another structure for your Content Pages.

Widgets
The Website Builder features pre-built widgets that you can use to configure your site. A widget is a browser application that displays data coming from different sources. You only need to configure the widget once, it's not something that needs to be updated or maintained regularly.
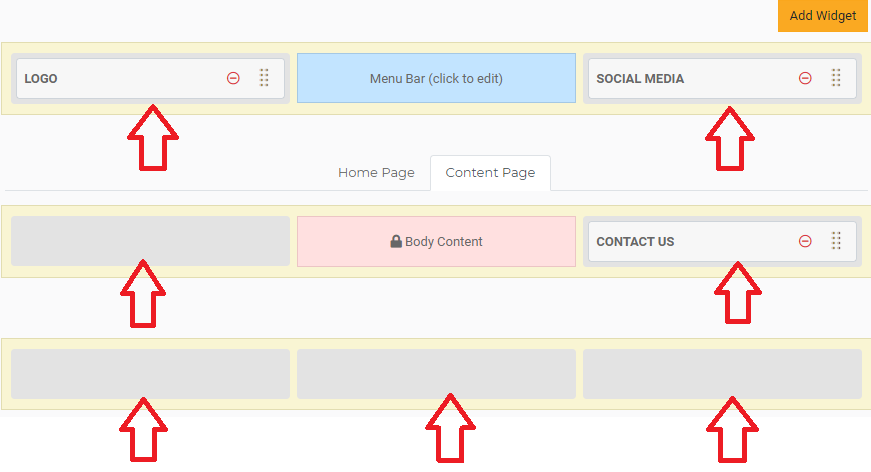
Drag and drop widgets anywhere you see a grey block in the Web Settings page. You cannot move the Menu Bar or the Body Content, but all other areas are open for widgets. When you place them here will determine where they show up on your site.
- For example, adding the logo widget to the left of the menu will display the logo you uploaded in the Settings Hub in the header next to the Navigation Menu on every single page.

- Adding a widget on the Home Page will display that widget only on the Home Page.
- Adding a widget to the Content Page will display that widget in the same location (left, right, or below) the main body of that page across all your pages.
To add a widget, click Add Widget. Select the Widget you wish you add from the Widget Type dropdown menu. You can then configure the widget with available options. Once your options or chosen, select "Add Widget" from the Add Widget menu. You can drag the widget to any available opening on your Home Page or Content Page structure by selecting the eight dots on the right side of the widget and drag with your mouse to move that widget where you want to place it on your site.
Available Widgets include:
- Text Snippet. This widget allows you to insert any text, image, video, or anything else you may want to add to the site. When you select this widget, add a Widget Name and then configure the text or media you want to include in the space below. This is a great way to include a custom welcome message, a YouTube video, or anything else you want to highlight.
- Social Media. This widget allows you to display social media icons on your site. Select a widget name and then configure the settings for each social media icon you want to display. This widget will only display icons for those that are filled out with your information.
- City Logo. This widget will place a copy of the logo you uploaded in the Admin Settings Tab of the Settings Hub. Add a widget name - no need to upload the logo again!
- FrontDesk Login. This widget will put a link to the FrontDesk login.
- Web Pages. This widget will display a list of certain Web Pages.
- Add a Widget Name.
- Add a Label, which is what will display on your site at the top of the list.
- Select a category (you can choose to only display pages of a certain category, such as "Blog" or "Water Department."
- Do you want to include a Display Summary? This will show the summary you have for that particular page.
- Do you want to display a Display Date? This will show the date the page was published.
- Items to Display. How many pages do you want to include?
- Message if Empty. What do you want this to say if there aren't any pages that meet your criteria?
- Public Notices. This widget will display notices directly from the Public Notices you have created in the FrontDesk Hub.
- Add a Widget Name.
- Add a Label, which is what will display on your site at the top of the list.
- Select a category. You can choose to only display Public Notices of a certain category, such as "Emergency Notices."
- Do you want to include a Display Summary? This will show the summary you have for that particular page.
- Items to Display. How many pages do you want to include?
- Message if Empty. What do you want this to say if there aren't any pages that meet your criteria?
- Public Meetings. This widget will display meetings directly from the Agendas/Minutes you have created in the FrontDesk Hub.
- Add a Widget Name.
- Add a Label, which is what will display on your site at the top of the list.
- Select a category. You can choose to only display Meetings of a certain category, such as "Utilities Board."
- Type. Chose to display upcoming meetings or only meetings that have had minutes published.
- Display Location? Choose whether to include the location of the meeting.
- Items to Display. How many pages do you want to include?
- Message if Empty. What do you want this to say if there aren't any pages that meet your criteria?
- Contact Us. This widget will place your agency's default contact information on the site. Select a Widget Name and add a Label. Choose to include Address, Email, and Phone. This information will all be taken directly from the Admin Settings page on the Settings Hub.
- HTML Snippet.This widget allows you to add HTML code to insert a widget from an outside source. Many third parties allow you to create or configure an HTML Widget that you can use anywhere, including FrontDesk's Website Builder. Each tool will offer slightly, but most will allow you to configure a widget and then will provide you with HTML code. This is what you'll paste into our HTML Widget. Don't make any changes - simply copy and paste the code and you'll be able to use nearly any widget-builder for your website!
- For example, Weather Widgets (https://weatherwidget.io/) allows you to create a widget that shows the weather for your local area. Follow the instructions on this site, get the code, then copy and paste the HTML code provided into the HTML Widget on FrontDesk. You can even customize your theme and color palette!
- Another helpful way to use the HTML Widget is to embed a Google Map to show a specific location in your website. Use https://www.embedgooglemap.net and follow the instructions to get the HTML code.