Integrating a Google Calendar with your FrontDesk Website
With the FrontDesk Website Builder, you have the ability to integrate your Google calendar onto your website. This allows you to post upcoming events on your city's Google calendar and have them display directly on your website!
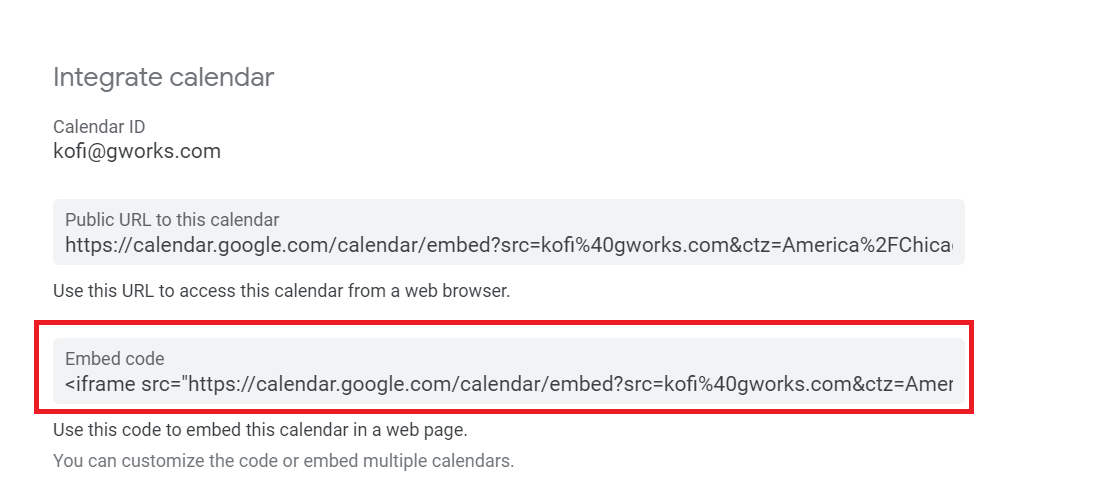
First, retrieve the Embed Code for your Google Calendar. See Google's instructions for how to access the integration code. You will copy this code into the Widget directly in FrontDesk. After you retrieve that integration code, you can then add it to your website's Home Page or on a specific web page.

Adding a Calendar to your Home Page
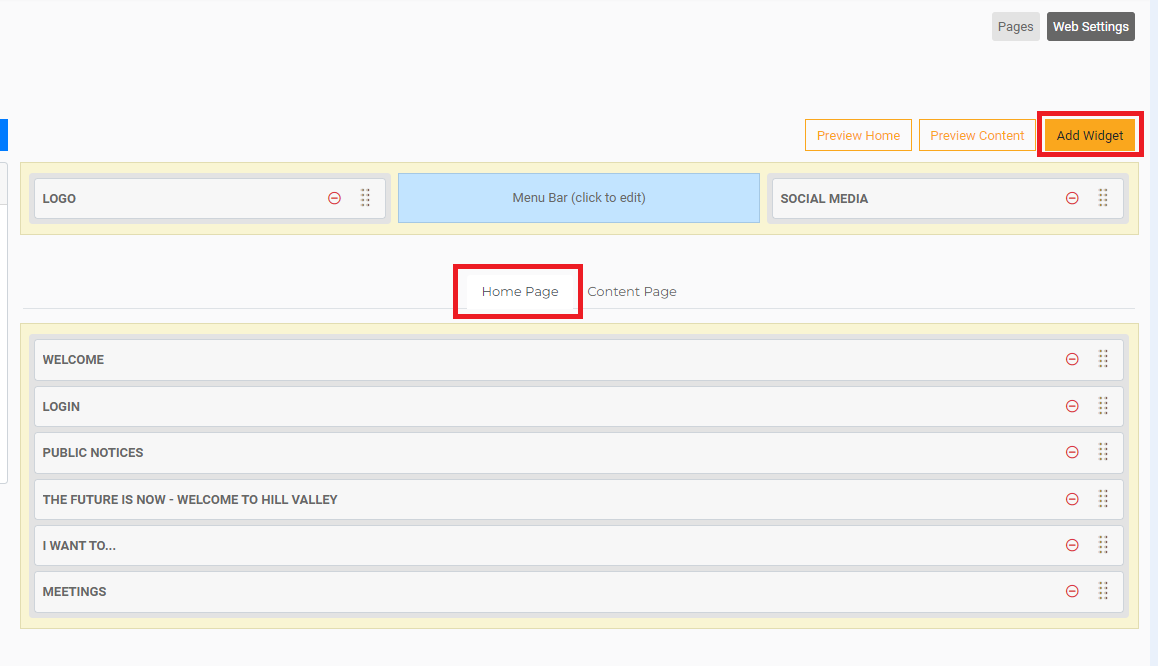
- In the Web Settings section of the Website Tab, make sure you've selected the "Home Page" tab. Select Add Widget from the top of the page.

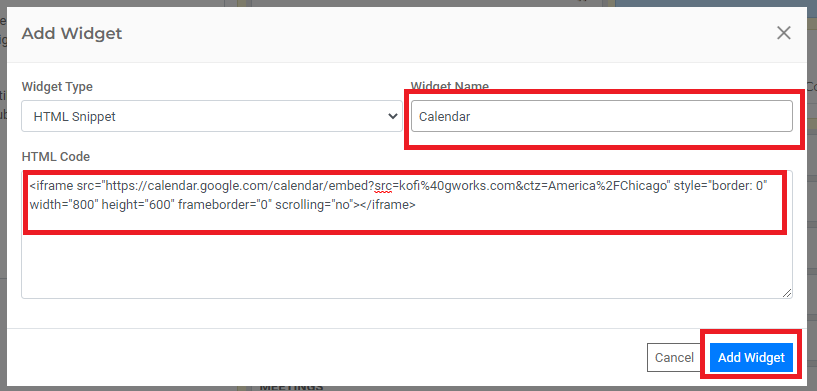
- From the "Widget Type" drop-down select HTML Snippet
- Paste the code into the space for the HTML code block, then select Add Widget

- When you are ready to update your website, hit Publish in the Settings section of the Web Settings page to publish your site. Or you can select Save if you want to save your progress but don't yet want your changes to be viewable to website visitors.
Adding Google Calendar to a specific Web Page
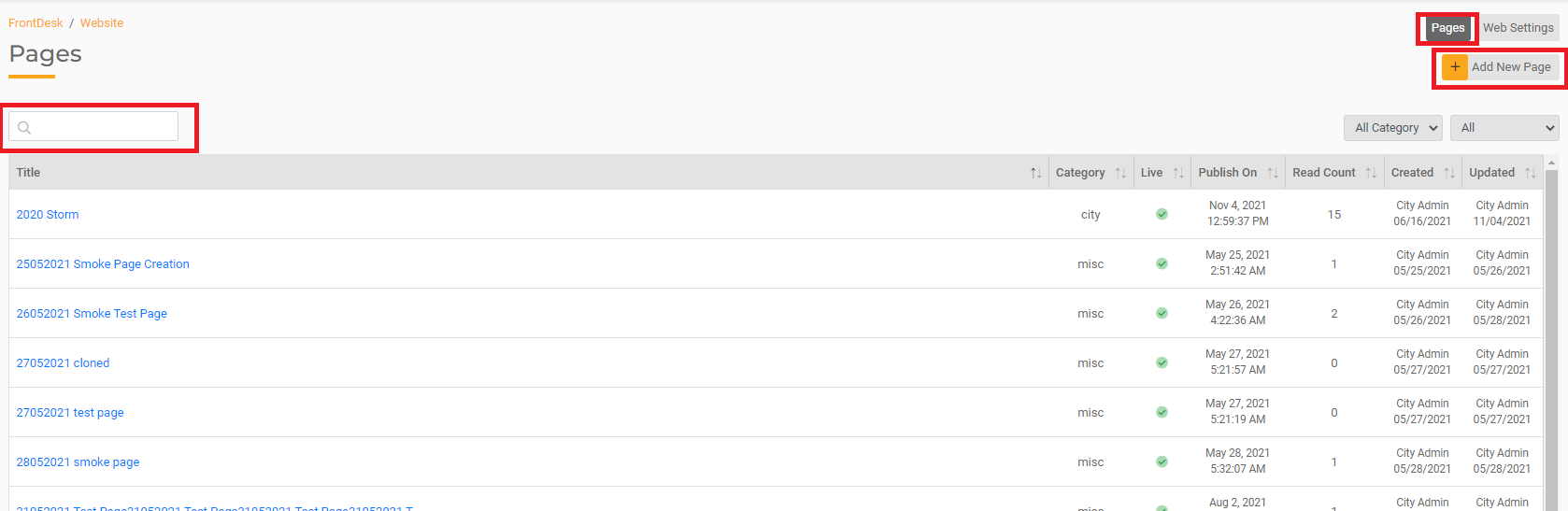
- To add a calendar to a specific page within your website, navigate to the Pages section of the Website Builder. You can create a new page by selecting Add New Page, or you can search for an already existing page in the search bar and select the Page from the table to open the Page Details.

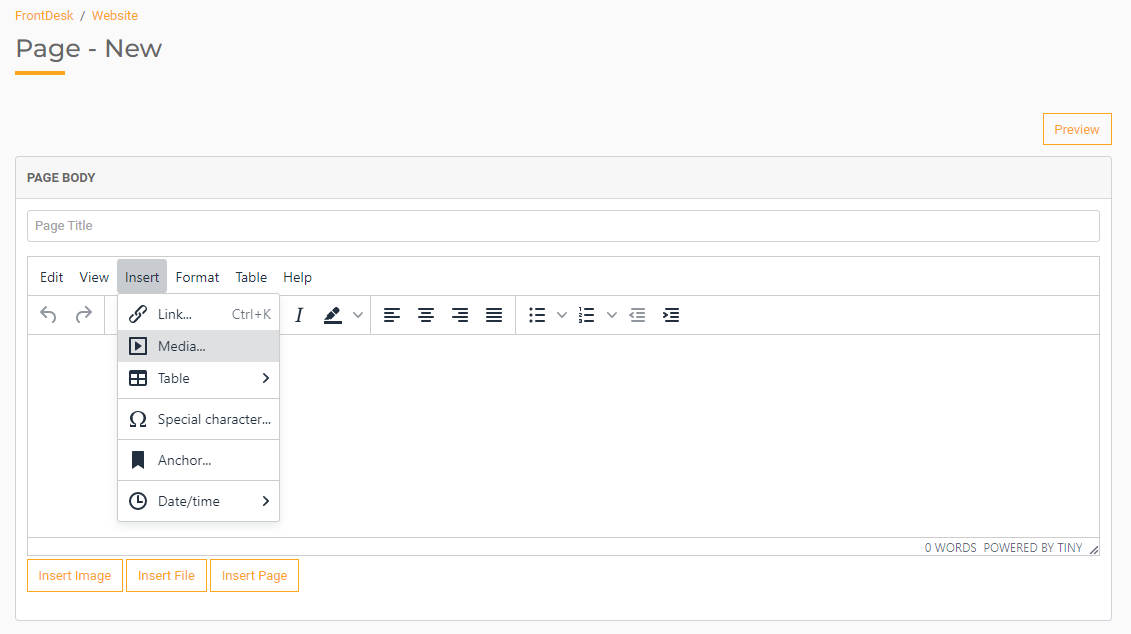
- Once your desired page is open, in the Page Body section select Insert > Media.

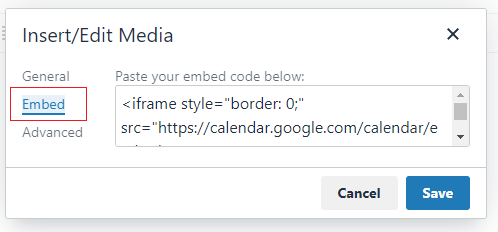
- On the following window, select Embed, then paste the calendar integration code into the space provided.

- Make sure to Publish in the Settings section of the Web Settings page to publish your site.