Websites Recommendations & Best Practices
If you are building a website for the first time, the task can seem daunting. Below are some suggestions, recommendations, and answers to commonly asked questions for your website.
General Best Practices
When it comes to building the site, you should ultimately use whatever style and aesthetic design you prefer. Just remember your Website is a reflection of you and will often be the first place your residents, potential businesses, and other interested parties go to look for information about your community. Below are some general tips and best practices when it comes to building out your site.
- Your Header Image is important! Choose a clear, crisp image the reflects your community. This may be an image of your downtown, important landmarks, or events.
- In many cases, you may choose to use the same color for the Header Background as the Menu Background so this appears seamless. However, make sure to use contrasting colors for your Header Background and Menu Link. You want the links to stand out.
- We recommend no more than five items in your Menu Bar. Much more than that and your site can look cluttered.
What Pages should I Include?
The sky is the limit when it comes to creating and adding pages to your site!
Below is a list of Menu Items you may wish to create along with some child pages that would be good to build out under each section. Not all pages will apply to every Agency, so only create those that make sense for you.
- Government
- Mayor
- City Council
- Administration
- Boards & Commissions
- Departments
- Building and Zoning
- Codes and Enforcement
- Cemetery
- Economic Development
- Housing Authority
- Fire and Rescue
- Parks and Recreation
- Police
- Planning Commission
- Utilities and Public Works
- Staff Directory
- Residents
- About Our Community
- New Resident Information
- Schools
- Churches
- Library
- Parks and Facilities
- Veteran Services
- Utilities and Public Works
- Job Opportunities
- Business & Services
- Business Directory
- Chamber of Commerce
- Economic Development
- Resources
- FAQs
- FrontDesk. This page will be included by default in your menu so your citizens have an easy way to access it.
What Widgets should I include in my Header?
Keep in mind that the header will be visible on every single page of the site. We strongly recommend including your logo in the header. The most common place for this is in the top left corner.
We also recommend using the Social Media Widget to include Social Media links. If you don't have a strong social media presence, you may want to include Contact Information here.
What Widgets should I include on my Home Page?
Below are some Widgets we recommend including on your Home Site.
- Text Snippet a great way to include text on your Home Page. This can include a Welcome Message, a note from your Mayor, COVID-19 information, or anything important that you want your website visitors to know.
- Public Notices is a great way to share important information in a very visible place. You can choose how many notices you want to display.
- Public Meetings is another great way to showcase meetings and include links to Agendas and Minutes. Include this in the main content of your Home Page or in one of the columns of your Footer.
- Contact Us should definitely be present on your Home Page. If you include it as a Widget in the Header or Footer, it will appear on every single page which is recommended.
- The HTML Widget is a great way to display information from an outside source. See additional information in the How can I use the HTML Widget? section below.
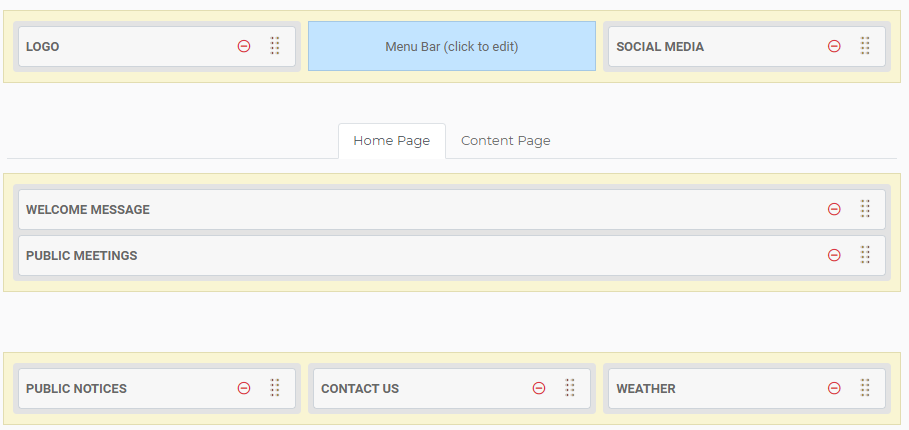
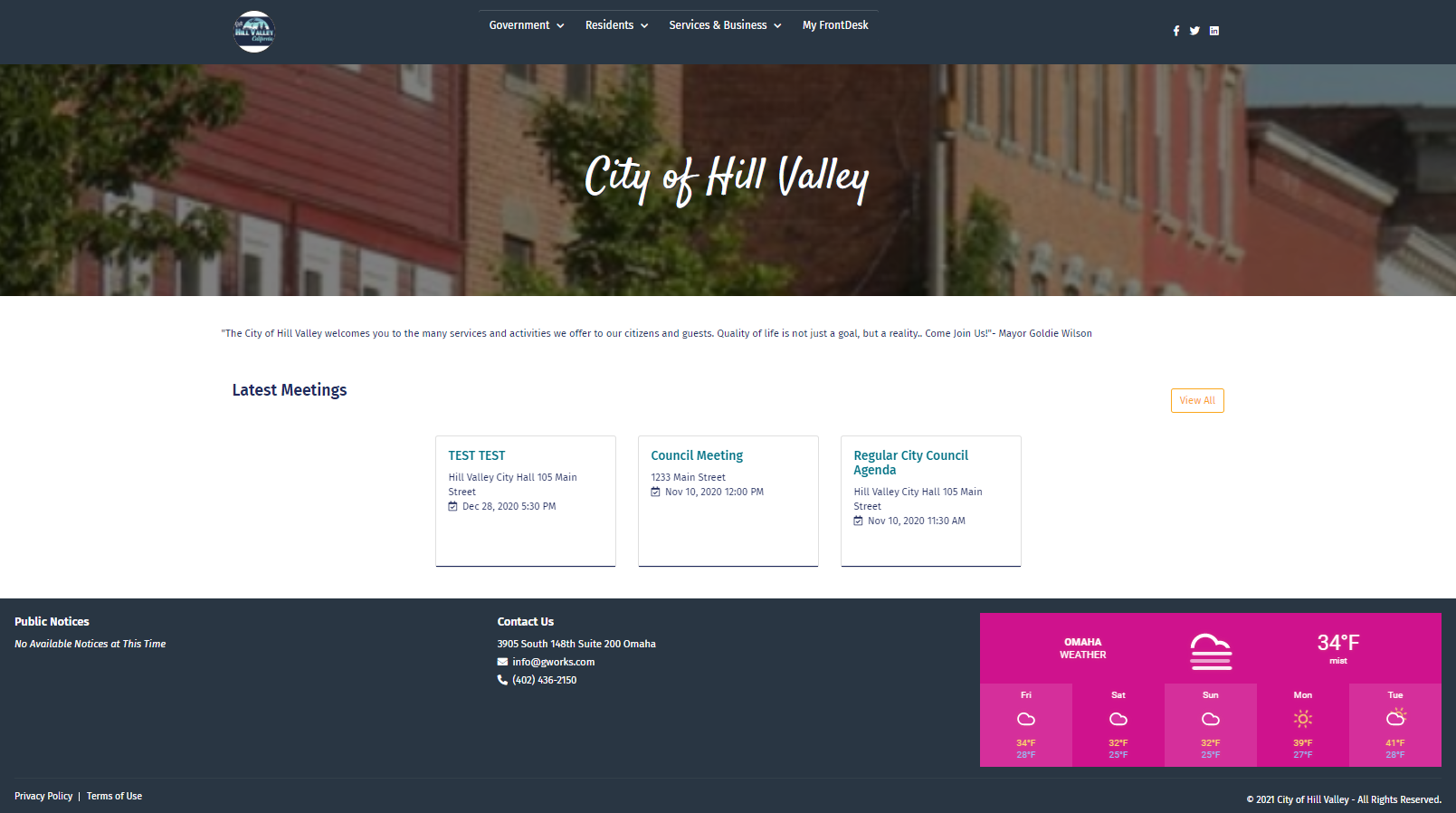
Using the suggestions above, your Home Page settings and Website might look something like this:


What Widgets should I include on my Content Pages?
You can choose to include Widgets just to left of your main page content or on both sides. This is another good place for a Contact Us Widget so the city's contact information will show up on every page.
You may also want to include the Web Pages Widget here that displays certain pages on your Website. You can display Pages of a certain Category or just display the most recent pages that have been published. This can be useful to showcase the latest information available on your site.
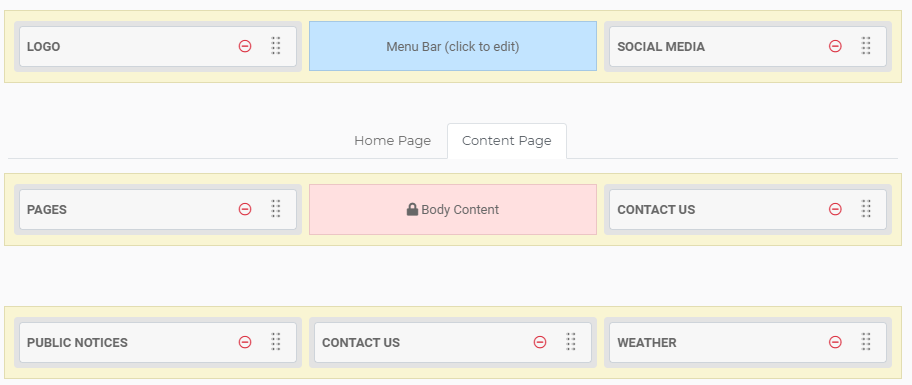
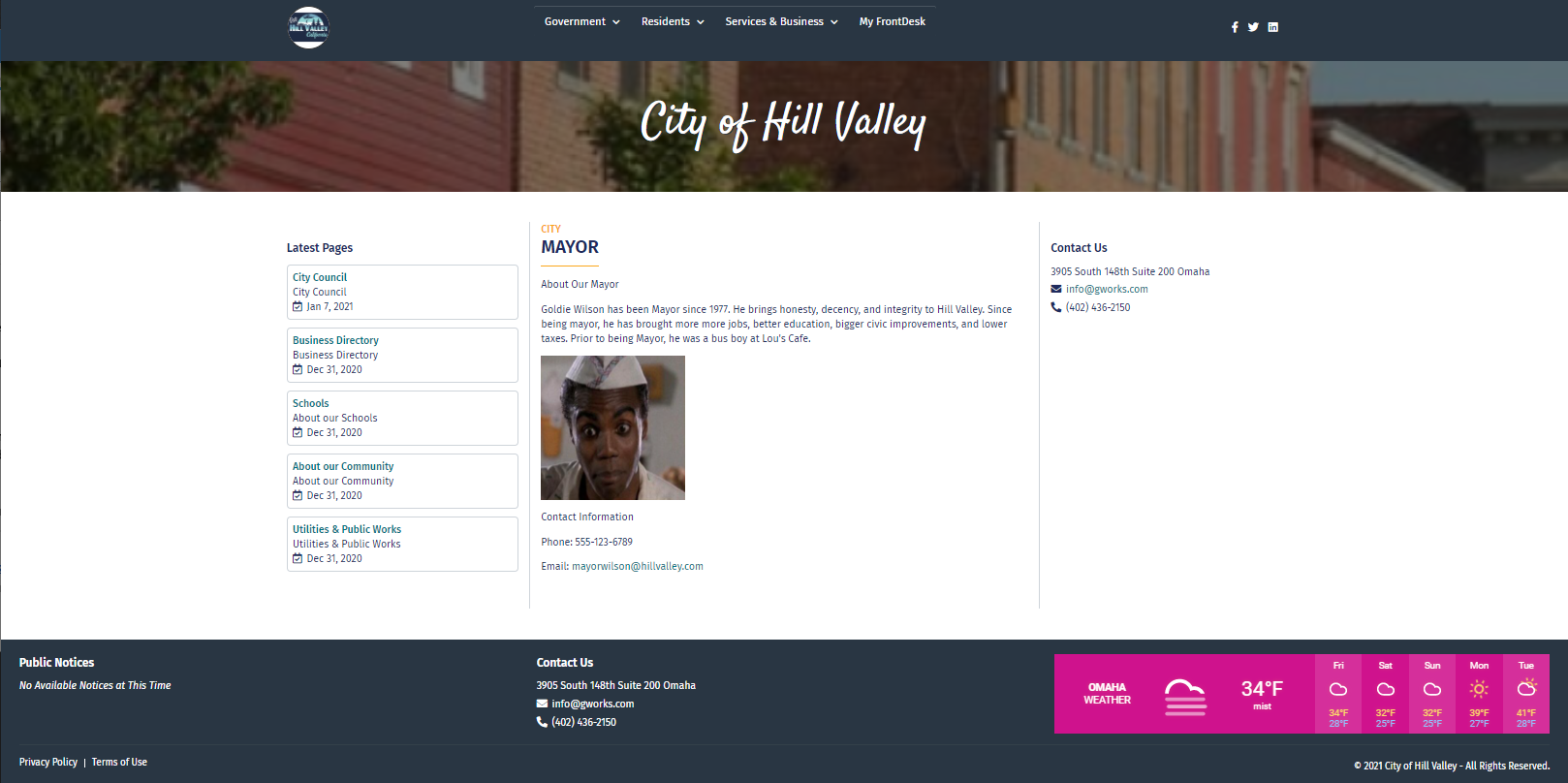
Using the suggestions above, your Content Page Settings and Website might look like this:


How can I use the HTML Widget?
A Widget is a browser application that displays data coming from different sources. The HTML Widget is extremely flexible and allows you to add HTML code to insert a widget from an outside source. Many third parties allow you to create or configure an HTML Widget that you can use anywhere, including FrontDesk's Website Builder.
Each tool will offer slightly, but most will allow you to configure a widget and then will provide you with HTML code. This is what you'll paste into our HTML Widget. Don't make any changes - simply copy and paste the code and you'll be able to use nearly any widget-builder for your website!
- For example, Weather Widgets (https://weatherwidget.io/) allows you to create a widget that shows the weather for your local area. Follow the instructions on this site, get the code, then copy and paste the HTML code provided into the HTML Widget on FrontDesk. You can even customize your theme and color palette!
- Another helpful way to use the HTML Widget is to embed a Google Map to show a specific location in your website. Use https://www.embedgooglemap.net and follow the instructions to get the HTML code.
Other popular Widget Builders including email marketing and subscription tools, image galleries or slideshows, advanced social media calendars, and more.
What Information should I include on my Content Pages?
Present important, relevant information on each page. We recommend using an image appropriate to that page. For example, include a headshot of your Mayor on your Mayor page or include images of your Fire Department on the Fire and Rescue Page.
The content should contain an overview about the page topic as well as services provided, hours of operation, meeting schedules, and any other relevant information.
Who is responsible for that Department or City Facility? Include contact information for important parties involved or not who a citizen should contact with any questions or issues.
Include links and resources, if applicable.