Get Started Building a Website
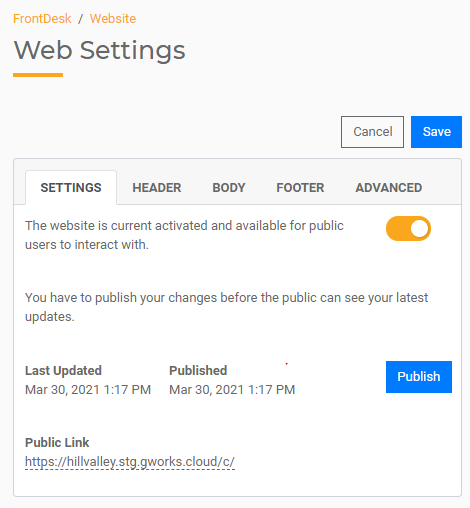
Use the Website Builder to create and design your website. Open the FrontDesk Hub and then click on the Website Tab to create and manage your site. Navigate to the Web Settings sub-tab to begin configuring and adding content to your website.
For general information on the Website Builder and the Web Settings sub-tab, please read Website Builder Overview. We recommend reviewing this Overview article before building out your site.
First Things First: Best Practices
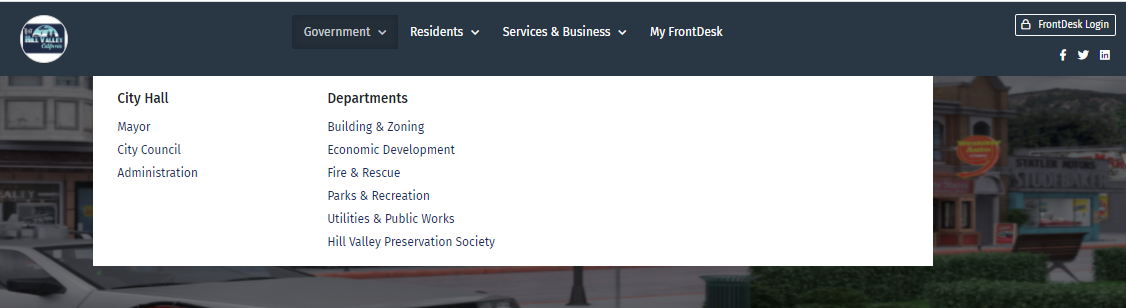
It's always a good idea to have a general idea of the general navigation and the pages you want to include. We recommend starting with a list of the main sections of your website that will be in your navigation menu and individual pages you want to include. You can always add or remove pages, but this will be helpful to think through the organization of your site. For example, you may want to include sections for Government, Residents, Services & Businesses, and MyFrontDesk. Under the Government section, you can include sub-categories for City Hall and Departments. Under each of these categories, you can create individual pages such as a page for your Mayor, Administration, and Building & Zoning Department.

While building your site, you can click "Save" to save your progress or "Publish" to publish your site. You can continue to edit the site as needed after publishing the site. At any time, you can save your progress to save a draft of your site without publishing it or publish your site to make the changes you have made live.

Click on the Preview Home button at any time to Preview what the Home Page will look like. Click on the Preview Content button at any time to preview what the Content pages will look like. These are meant to be a snapshot only, please be aware that all the links may not work.

Use the Settings options on the Web Settings section to update the look and feel of your site, but you can always come back and update this after you start adding some content. More on the settings, configuration, and structure of your Home Page and Content pages, and how widgets work can be found in the Website Builder Overview article.
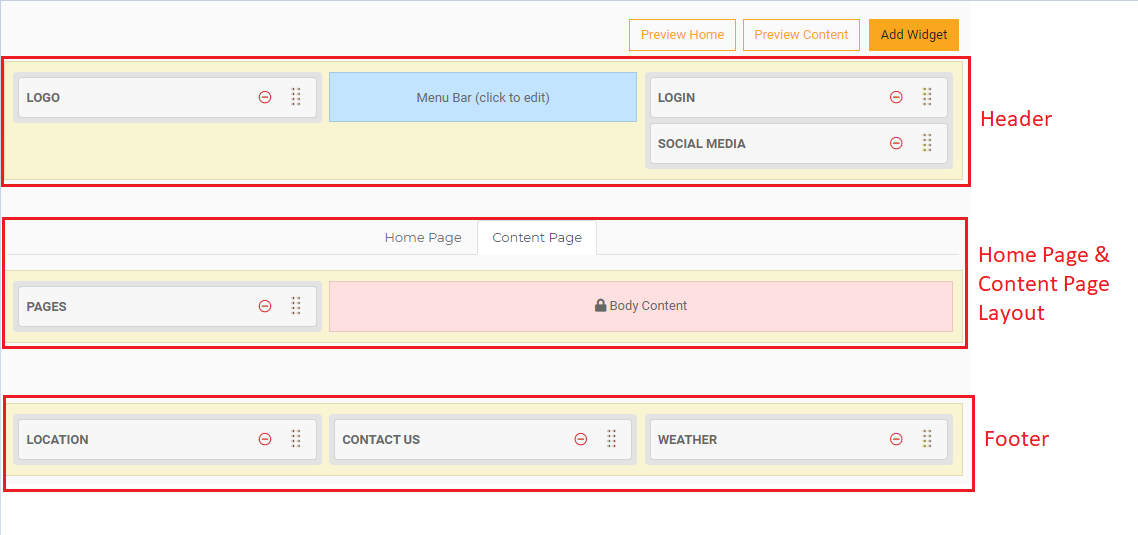
You will configure your Header, Footer, Home Page, and Content Page layouts in the Web Settings sub-tab. More information about each of these items is described below.

Design your Header
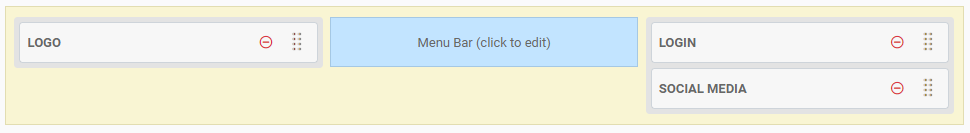
Add Widgets
Add widgets to the left and right of your Menu Bar. Include items that you wish to always show up at the top of every page, such as your Agency's logo, FrontDesk login link, and your social media icons.
The Menu Bar is always at the center of your Header - more on that in the next section.

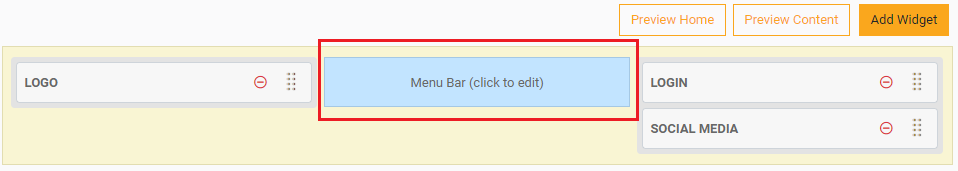
Configure your Menu Bar
The Menu Bar is the horizontal Navigation Menu that will appear at the top of every page on your website. You can configure your Menu to contain items in up to three levels of navigation:
- Top-level navigation. These are the main pages or categories that will be in your primary navigation menu, like "Government" or "Residents." You can have up to five items listed here, in addition to My FrontDesk which is a default category.
- Second-level navigation: This is a secondary category or page that is nested under your top-level navigation menu items. This can be a department or group of pages like "Departments" or "About our Community." You can have up to four items listed here.
- Third-level navigation: This is a page grouped under the second-level navigation and can contain as many items as you'd like.
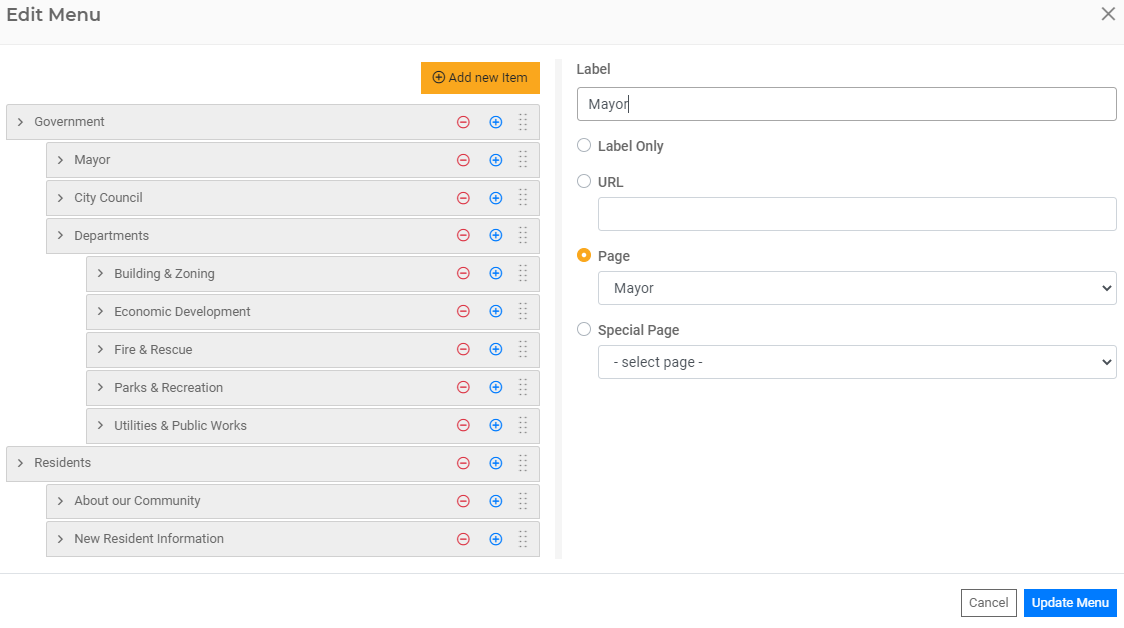
Each item can be its own page or just a category to group pages. To edit your Menu, click on the Menu Bar. This will open the Edit Menu screen where you can add additional items or rearrange your Menu as needed.

To add top-level navigation, click Add New Item.

You can add or remove a Menu item any time. To remove an item, click on the red - icon next to the Menu item you wish to remove. If you wish to add a sub-menu item, click on the blue + icon next to the Menu item under which you want to group a new item. For example, to add a Mayor Page as a sub-menu to Government as shown below, click on the blue + next to Government.

When adding an item, you can select what happens when someone clicks on that item from your Navigation Menu. First, add a Label. This is what will display on that Menu Item.
Next, choose from one of four options:
- Label Only. In this case, the Menu item will only display the label you chose, but this will not open a page or a link. Nothing will happen when someone clicks on that item. This might be useful if you want to create a menu item like "Departments" without its own specific page but is used to group individual pages under that menu item.
- URL. If you want that menu item to point to a different URL, like a different website or page outside your site, you can add that URL here. For example, you may choose to include Chamber of Commerce as a Menu item, but they have their own website. You can include that URL here so anytime someone clicks on the Chamber of Commerce item, it will redirect them to that site.
- Page. Choose from one of your published pages you have created to have the Menu item open that page. Note - a page must be created and published for it to appear here as an option to select.
- Special Page. Instead of a standard page that you create yourself, you can choose to utilize a "Special Page" which will populate automatically. Choose from one of the following:
- Home Page. This will redirect to the Home Page if someone clicks on this Menu item.
- FrontDesk Login. This will redirect to the FrontDesk login page if someone clicks on this Menu item.
- City Directory: This will automatically populate a City Directory.
- Public Notices. This will redirect to a page displaying your Public Notices if someone clicks on this Menu item.
- Meetings. This will redirect to a page displaying your Meetings if someone clicks on this Menu item.
- Pages. This will redirect to a page displaying all your recently published Pages if someone clicks on this Menu item.
Design your Footer
Much like the Header, the Footer is visible on all pages and is made up of widgets. This is a great place to include contact information for your Agency that will show up on each page along with HTML widgets such as a map or local weather. Read more detail on how to use the HTML widget here.
Create Home Page
Once your Navigation Menu has been configured, you can create your Home Page! You will design your Home Page structure in the Web Settings sub-tab; your Home Page structure will determine the layout of your Home Page.
The Home Page is comprised of widgets that you can use to display the content. You can choose to include widgets or leave areas blank. For example, if you always want Public Notices to display on your Home Page across the entire page, add the Public Notices widget in the center of the page.
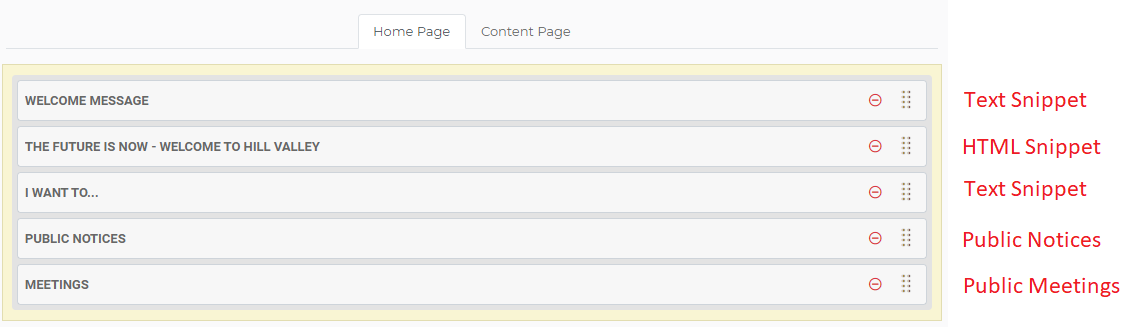
In our example below, we went to the Home Page tab within the Web Settings and added a variety of widgets:

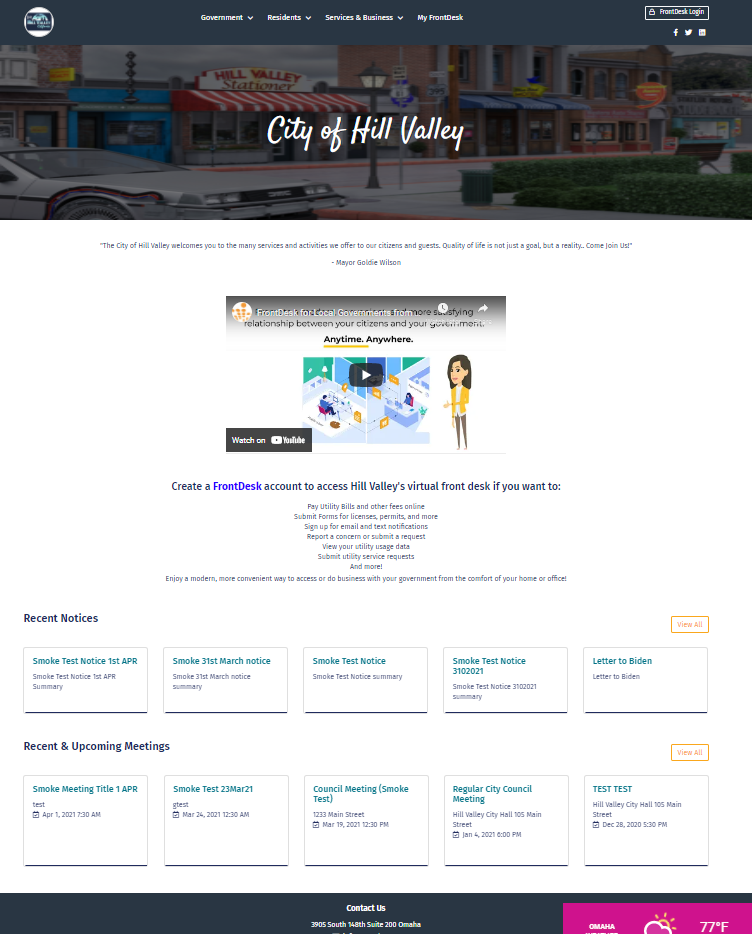
The end result is a Home Page that has a combination of text, videos, and links to Public Notices and Meetings:

Manage Content Pages
Configure Content Page Layout
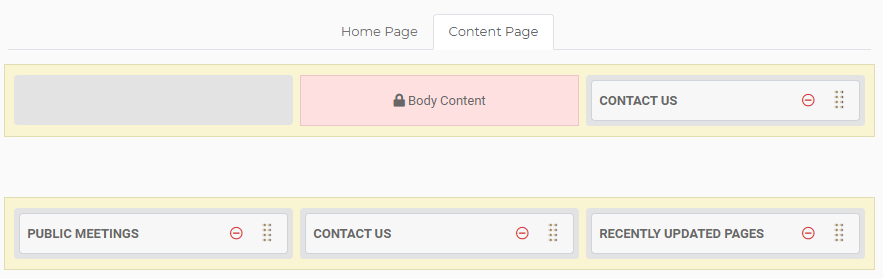
After you've created your Home Page, you can configure the layout of all the other pages in your website - these are your Content Pages. The layout you choose here will determine the layout of all your content pages, or the individual pages within your site. The layout will be the same on any page someone visits outside the Home Page. Remember, you can select whether you want the Content Page to be one column or two columns in addition to the Body Content of the page itself. When designing your pages, the actual content of the page (or Body Content) will change depending on the page you have selected, but the space surrounding the Body Content will be the same on each page based on the structure you choose here.
For example, if you always want contact information to display in the area to the right of the main page, add the Contact Us widget to this space.

Create Pages
After your Home Page has been built, you can build additional pages for your website. All other pages can be created from the Pages sub-tab.

All the pages you have created will appear in a table. You can edit any existing page by selecting that page from the table. To add a new page, click "Add New Page" below the sub-tab menu.
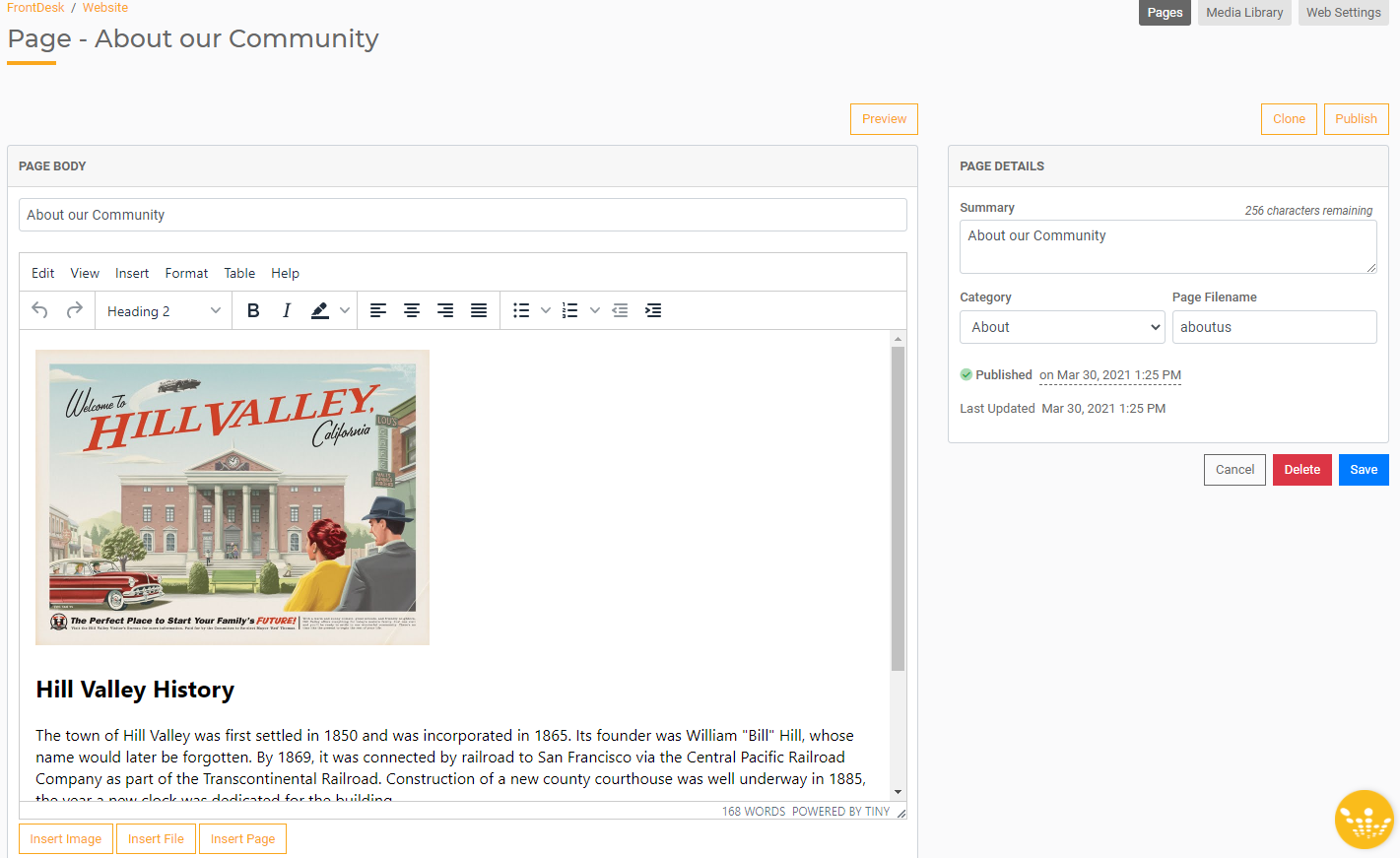
This is where you can create the content of your individual pages. You can add text, media, and any other elements you want to include in the page.

- Add the Page Title at the top of the page.
- Add text or other elements in the Page Body window. Use the options to choose your font, alignment, add bulleted lists, tables, and more.
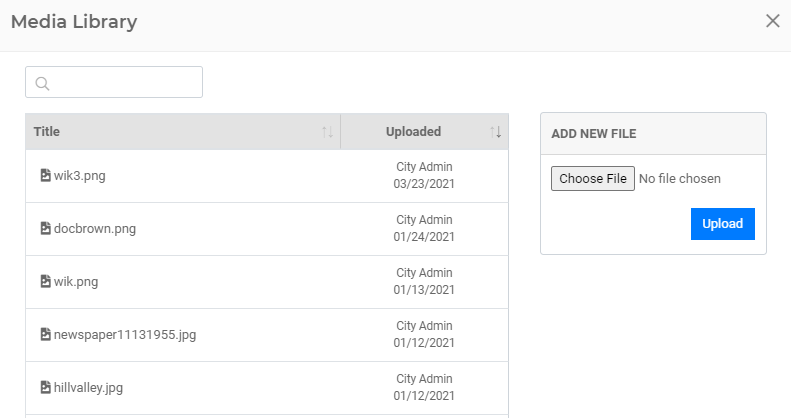
- You can insert an image, a file, or a page with the options at the bottom of the Page Body window. This will allow you to choose images or files from your Media Library or To insert media from your Media Library, click "Insert Image" from the bottom of the Page Body section. You can select from available media you have uploaded in the Media Library.

- Update Page Details in the section on the right. This includes a Summary, Category, and Page Filename.
- You can choose to display the Page Summary through the Web Pages widget.
- Category will display at the top of each page, and you can choose to display only certain Categories through the Web Pages widget. Update your Categories by going to the Settings Hub, opening Reference Types, and then clicking on Website Page Categories.
- The Page Filename is the last part of the text that will display in the URL.
Click the "Save" button at any time to save a draft of the page. Once you save the page, you will have the option to Publish your page. Your Page will not show up on the site until it has been published. Once a page is published, it will now be available to select in the Navigation Menu and will also appear on the Web Pages widget.